HTML表单的工作原理(图文)
2020-11-27
来源:九壹网
在前端语言书写中,表单是一种常用的数据传递方式,也是一种行之有效的比较高效率的方式。
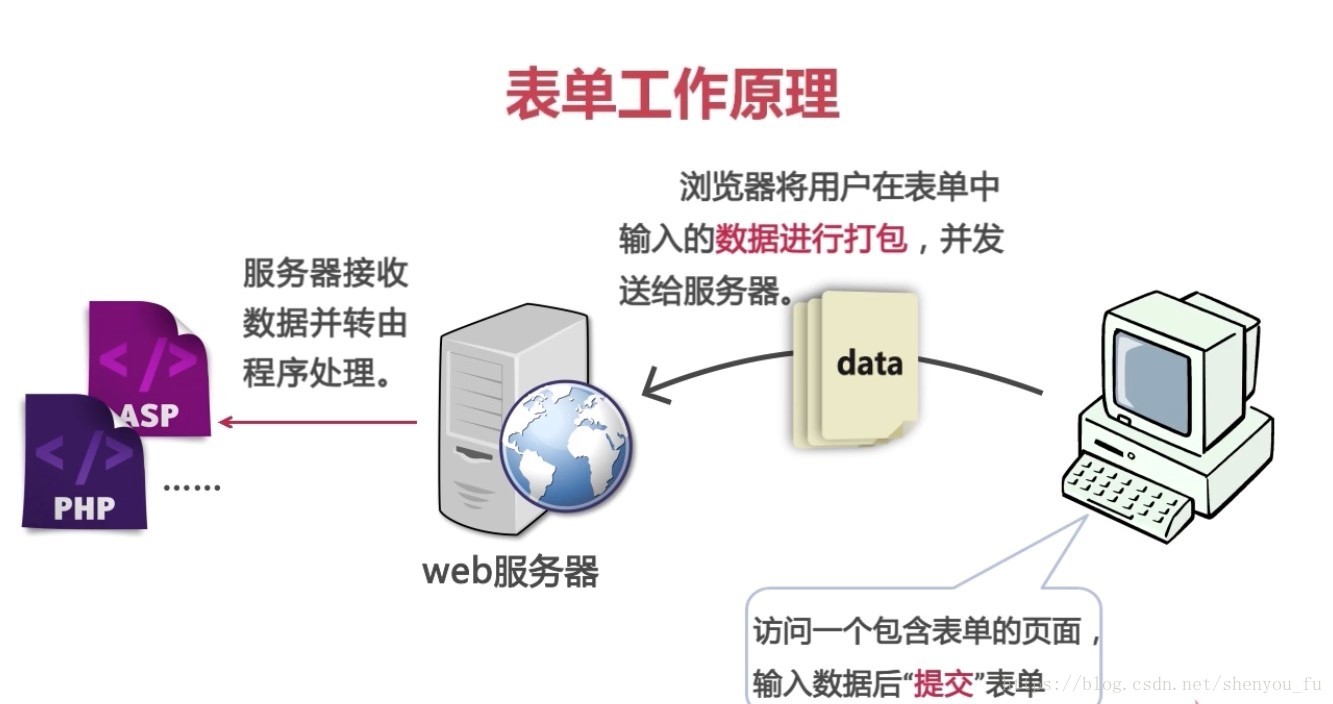
其工作原理 为:访问一个包含表单的页面,输入表单信息之后提交表单——通过data,将浏览器页面发送的表单数据打包发送给服务器——服务器接受数据并由程序进行处理(各种后台程序PHP、.net),具体如下图:
表单代码全部放在一对<from></from>中,在整个代码显示中,表单是不可见的,也就是没有类似于表格之类的边框
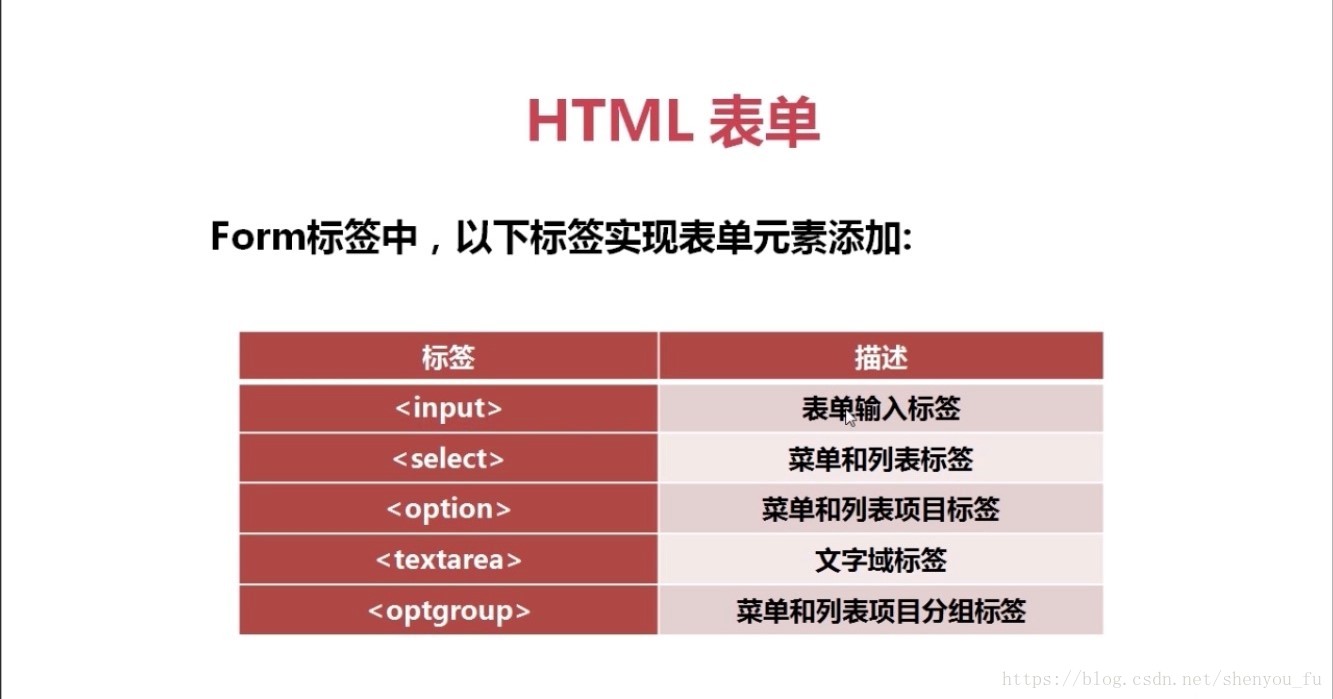
在form中是一个个表单元素组成了整个表单

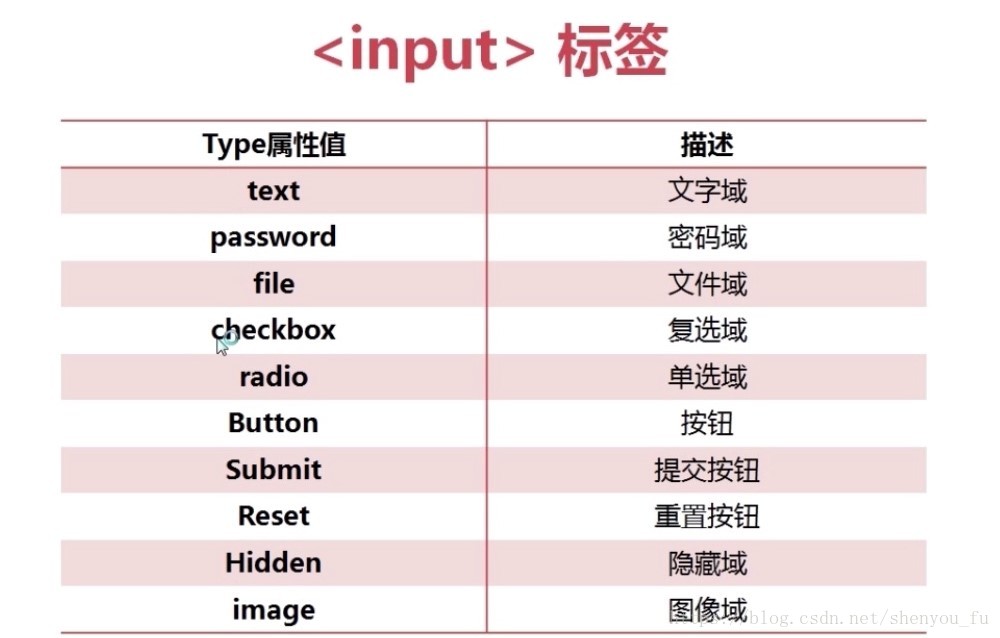
每一个元素有有着大致相同的属性,以input输入框为例:

在单行文本域的里边还可以设置文本域的范围,命名之类的设置

相关文章推荐:
HTML标签:img标签的用法总结
html布局:html三列布局的实现代码
显示全文